Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (updated image and example code) |
m (added categories.) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Objects]] | ||
| + | [[Category:Finite Solid Primitives]] | ||
{{#indexentry:lemon, keyword}} | {{#indexentry:lemon, keyword}} | ||
{{#indexentry:keyword, lemon}} | {{#indexentry:keyword, lemon}} | ||
| Line 4: | Line 6: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p>{{New}} to version 3. | + | <p>{{New}} to version 3.8 the <code>lemon</code> object has been added. It is similar to the <code>cone</code> in that it's basically described the same way but with these differences:</p> |
<ul> | <ul> | ||
<li>end points are connected along their axis via the revolution surface that's generated by the circular arc of the <em>Inner_Radius</em></li> | <li>end points are connected along their axis via the revolution surface that's generated by the circular arc of the <em>Inner_Radius</em></li> | ||
| − | <li>minimal <em>Inner_Radius</em> is a spherical segment where the center of the arc lies | + | <li>for the minimal value of <em>Inner_Radius</em> the surface is a spherical segment where the center of the arc lies along the end points axis</li> |
<li>with larger values for <em>Inner_Radius</em> the surface is the inner part of a self intersecting torus or [https://en.wikipedia.org/wiki/Frustum frustum]</li> | <li>with larger values for <em>Inner_Radius</em> the surface is the inner part of a self intersecting torus or [https://en.wikipedia.org/wiki/Frustum frustum]</li> | ||
<li>if the given <em>Inner_Radius</em> is too small the minimal value is used instead and a warning is issued</li> | <li>if the given <em>Inner_Radius</em> is too small the minimal value is used instead and a warning is issued</li> | ||
| Line 29: | Line 31: | ||
<pre> | <pre> | ||
lemon { | lemon { | ||
| − | + | <Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius | |
[LEMON_MODIFIERS] | [LEMON_MODIFIERS] | ||
} | } | ||
| Line 40: | Line 42: | ||
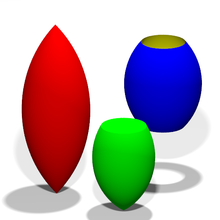
<p>The following example produced the above image:</p> | <p>The following example produced the above image:</p> | ||
<pre> | <pre> | ||
| − | #version 3. | + | #version 3.8; |
global_settings { assumed_gamma 1.0 } | global_settings { assumed_gamma 1.0 } | ||
Latest revision as of 13:03, 11 May 2025
|
New to version 3.8 the
|
|
|
example lemon objects |
Note: The minimal Inner_Radius value is defined as: sqrt ( Radius2 + ( DistanceBetweenEndPoints/2 )2 )
The syntax is as follows:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius
[LEMON_MODIFIERS]
}
LEMON_MODIFIERS:
sturm | open | OBJECT_MODIFIER
The following example produced the above image:
#version 3.8;
global_settings { assumed_gamma 1.0 }
camera {
location -560*z
direction z
up y
rotate x*20
right image_width*x/image_height
angle 5
}
#include "colors.inc"
#macro LightSource (LightColor)
light_source { <0,0,-200>, LightColor area_light x*15, z*15 20,20 adaptive 1 jitter orient circular }
#end
background { White }
plane { y,-20 pigment { White } }
object { LightSource (1.0) rotate x*40 }
object { LightSource (0.8) rotate x*-40 rotate y*330 }
object { LightSource (1.2) rotate x*80 rotate y*210 }
lemon { <0,-20,0>, 0, <0,20,0>, 0, 30
texture { pigment { color srgb <1,0,0> }}
translate x*-12
sturm
}
lemon { <0,0,0>, 5, <0,-20,0>, 0, 15
texture { pigment { color srgb <0,1,0> }}
translate y*10
translate <3,-10,-10>
sturm
}
lemon { <0,0,0>, 5, <0,-20,0>, 5, 15
open
texture { pigment { color srgb <0,0,1> }}
interior_texture { pigment { srgb <1,1,0> }}
translate y*10
translate <12,2,12>
sturm
}
If additional accuracy is required you can add the sturm object modifier.
See also the cone object.