Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (typos) |
Jholsenback (talk | contribs) m (additional clarifications) |
||
| Line 1: | Line 1: | ||
{{#indexentry:lemon, keyword}} | {{#indexentry:lemon, keyword}} | ||
{{#indexentry:keyword, lemon}} | {{#indexentry:keyword, lemon}} | ||
| − | <table class="left" width="700px" cellpadding="0" cellspacing=" | + | <table class="left" width="700px" cellpadding="0" cellspacing="20"> |
<tr> | <tr> | ||
<td> | <td> | ||
| Line 7: | Line 7: | ||
<ul> | <ul> | ||
<li>end points are connected by a spherically curved <em>Inner_Radius</em></li> | <li>end points are connected by a spherically curved <em>Inner_Radius</em></li> | ||
| − | <li><em>Inner_Radius</em> <strong>must</strong> | + | <li>generally speaking <em>Inner_Radius</em> <strong>must be</strong> greater than or equal to the distance between end points</li> |
<li><em>both</em> or <em>either</em> of the end points radii can be zero</li> | <li><em>both</em> or <em>either</em> of the end points radii can be zero</li> | ||
| + | <li>if <em>both</em> end points radii are zero <em>Inner_Radius</em> <strong>must be</strong> at least half the distance between end points</li> | ||
| + | <li>if <em>both</em> end points radii are identical but <em>not</em> zero the minimal <em>Inner_Radius</em> should be sqrt (radius<sup>2</sup> + (distance/2)<sup>2</sup>)</li> | ||
| + | <li>coded constraints on minimal <em>Inner_Radius</em> as well as when end points radii are different can have adverse consequences</li> | ||
</ul> | </ul> | ||
</td> | </td> | ||
Revision as of 12:48, 16 September 2016
|
New to version 3.7.1 the
|
|
|
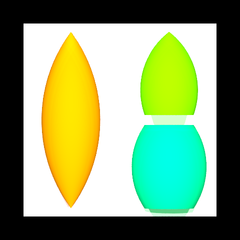
example lemon objects |
The syntax is as follows:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius
[LEMON_MODIFIERS]
}
LEMON_MODIFIERS:
sturm | open | OBJECT_MODIFIER
The following example produced the above image:
#version 3.7.1;
global_settings { assumed_gamma 1.0 }
camera { location -560*z
direction z
up y
right image_width*x/image_height
angle 5
}
#include "colors.inc"
lemon { -18*y-10*x, 0, 18*y-10*x, 0, 30 texture { pigment { color CH2RGB(30) filter 0.45 } } }
lemon { +10*x+1*y, 5, 18*y+10*x, 0, 15 texture { pigment { color CH2RGB(100) filter 0.45 } } }
lemon { -1*y+10*x, 5, -18*y+10*x, 5, 15 texture { pigment { color CH2RGB(150) filter 0.45 } } }
box { 10*z-20*x-20*y, 10*z+20*x+20*y texture { pigment { color White }}}
light_source { 10*<0,0,-20>, 0.9 }
light_source { 10*<-5,10,-50>, 0.9 }
light_source { 10*<-10,10,-50>, 0.9 }
light_source { 10*<5,10,-50>, 0.9 }
light_source { 10*<10,10,-50>, 0.9 }
If additional accuracy is required you can add the sturm object modifier.
See also the cone object.