Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (minor layout change) |
Jholsenback (talk | contribs) m (moved/updated note back to original position) |
||
| Line 25: | Line 25: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <p class="Note"><strong>Note:</strong> The minimal <em>Inner_Radius</em> value is defined as: sqrt ( Radius<sup>2</sup> + ( DistanceBetweenEndPoints/2 )<sup>2</sup> )</p> | ||
<p>The syntax is as follows:</p> | <p>The syntax is as follows:</p> | ||
| − | |||
<pre> | <pre> | ||
lemon { | lemon { | ||
Revision as of 14:12, 17 September 2016
|
New to version 3.7.1 the
|
|
|
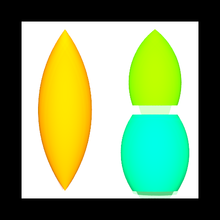
example lemon objects |
Note: The minimal Inner_Radius value is defined as: sqrt ( Radius2 + ( DistanceBetweenEndPoints/2 )2 )
The syntax is as follows:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius
[LEMON_MODIFIERS]
}
LEMON_MODIFIERS:
sturm | open | OBJECT_MODIFIER
The following example produced the above image:
#version 3.7.1;
global_settings { assumed_gamma 1.0 }
camera { location -560*z
direction z
up y
right image_width*x/image_height
angle 5
}
#include "colors.inc"
lemon { -18*y-10*x, 0, 18*y-10*x, 0, 30 texture { pigment { color CH2RGB(30) filter 0.45 } } }
lemon { +10*x+1*y, 5, 18*y+10*x, 0, 15 texture { pigment { color CH2RGB(100) filter 0.45 } } }
lemon { -1*y+10*x, 5, -18*y+10*x, 5, 15 texture { pigment { color CH2RGB(150) filter 0.45 } } }
box { 10*z-20*x-20*y, 10*z+20*x+20*y texture { pigment { color White }}}
light_source { 10*<0,0,-20>, 0.9 }
light_source { 10*<-5,10,-50>, 0.9 }
light_source { 10*<-10,10,-50>, 0.9 }
light_source { 10*<5,10,-50>, 0.9 }
light_source { 10*<10,10,-50>, 0.9 }
If additional accuracy is required you can add the sturm object modifier.
See also the cone object.