Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) (added lemon object) |
Jholsenback (talk | contribs) m (created page) |
||
| Line 1: | Line 1: | ||
{{#indexentry:lemon, keyword}} | {{#indexentry:lemon, keyword}} | ||
{{#indexentry:keyword, lemon}} | {{#indexentry:keyword, lemon}} | ||
| − | <p>{{New}} to version 3.7.1 the <code>lemon</code> object has been added.</p> | + | <table class="left" width="700px" cellpadding="0" cellspacing="10"> |
| + | <tr> | ||
| + | <td> | ||
| + | <p>{{New}} to version 3.7.1 the <code>lemon</code> object has been added.</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:LeForgeronLemon.png|center|240px<!--centered--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">example lemon objects</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<p>The syntax is:</p> | <p>The syntax is:</p> | ||
<pre> | <pre> | ||
| Line 36: | Line 52: | ||
light_source { 10*<10,10,-50>, 0.9 } | light_source { 10*<10,10,-50>, 0.9 } | ||
</pre> | </pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 15:52, 15 September 2016
|
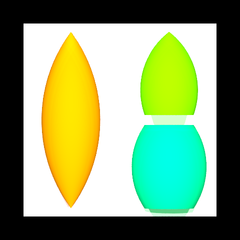
New to version 3.7.1 the |
|
|
example lemon objects |
The syntax is:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius [open]
[OBJECTS_MODIFIERS...]
}
See the example:
#version 3.7.1;
global_settings { assumed_gamma 1.0 }
camera { location -560*z
direction z
up y
right image_width*x/image_height
angle 5
}
#include "colors.inc"
lemon { -18*y-10*x, 0, 18*y-10*x, 0, 30 texture { pigment { color CH2RGB(30) filter 0.45 } } }
lemon { +10*x+1*y, 5, 18*y+10*x, 0, 15 texture { pigment { color CH2RGB(100) filter 0.45 } } }
lemon { -1*y+10*x, 5, -18*y+10*x, 5, 15 texture { pigment { color CH2RGB(150) filter 0.45 } } }
box { 10*z-20*x-20*y, 10*z+20*x+20*y texture { pigment { color White }}}
light_source { 10*<0,0,-20>, 0.9 }
light_source { 10*<-5,10,-50>, 0.9 }
light_source { 10*<-10,10,-50>, 0.9 }
light_source { 10*<5,10,-50>, 0.9 }
light_source { 10*<10,10,-50>, 0.9 }