Difference between revisions of "Documentation:Tutorial Section 3.7"
m (→Introduction: canonicalize some version numbers) |
|||
| (25 intermediate revisions by 3 users not shown) | |||
| Line 44: | Line 44: | ||
but also substract. </p> | but also substract. </p> | ||
| − | < | + | <table class="centered" width="340px" cellpadding="0" cellspacing="10"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgMediatut4.png|center|320px<!--center--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">Emitting and absorbing media example.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<p>Multiple medias in the same object can be used for several other effects as | <p>Multiple medias in the same object can be used for several other effects as | ||
| Line 78: | Line 89: | ||
</pre> | </pre> | ||
| − | < | + | <table class="centered" width="340px" cellpadding="0" cellspacing="10"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgMediatut5.png|center|320px<!--center--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">Media transformation example.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<p>A couple of notes: </p> | <p>A couple of notes: </p> | ||
| Line 139: | Line 161: | ||
</pre> | </pre> | ||
| − | < | + | <table class="centered" width="700px" cellpadding="0" cellspacing="10"> |
| − | + | <tr> | |
| − | <p>As suggested previously, the scattering color and extinction values were | + | <td> |
| − | adjusted until the image looked good. In this kind of scene usually very small | + | [[Image:TutImgMediatut6.png|center|320px<!--left--->]] |
| − | values are needed. </p> | + | </td> |
| − | + | <td> | |
| − | <p>Note how the container box is quite smaller than the room itself. Container | + | <p>As suggested previously, the scattering color and extinction values were adjusted until the image looked good. In this kind of scene usually very small values are needed.</p> |
| − | boxes should always be sized as minimally as possible. If the box were as big as | + | <p>Note how the container box is quite smaller than the room itself. Container boxes should always be sized as minimally as possible. If the box were as big as the room much higher values for <code>samples</code> would be needed for a good result, thus resulting in a much slower rendering.</p> |
| − | the room much higher values for <code>samples</code> would be needed for a good | + | </td> |
| − | result, thus resulting in a much slower rendering. </p> | + | </tr> |
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">more advanced scattering media example</p> | ||
| + | </td> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | </table> | ||
====Media and photons==== | ====Media and photons==== | ||
| Line 188: | Line 217: | ||
</pre> | </pre> | ||
| − | < | + | <table class="centered" width="340px" cellpadding="0" cellspacing="10"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgMediatut7.png|center|320px<!--center--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">Scattering media with photons example.</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <p>With all these fancy effects the render times start becoming quite high, but | + | <p>With all these fancy effects the render times start becoming quite high, but unfortunately this is a price which has to be paid for such effects. </p> |
| − | unfortunately this is a price which has to be paid for such effects. </p> | ||
===Radiosity=== | ===Radiosity=== | ||
| − | + | {{#indexentry:Radiosity, tutorial}} | |
====Introduction==== | ====Introduction==== | ||
| Line 202: | Line 241: | ||
calculated, all shadowed parts look totally flat. Radiosity can help to | calculated, all shadowed parts look totally flat. Radiosity can help to | ||
overcome this limitation. More details on the technical aspects can be | overcome this limitation. More details on the technical aspects can be | ||
| − | found in the | + | found in the [[Reference:Radiosity|reference]] section.</p> |
<p>To enable radiosity, you have to add a radiosity block to the | <p>To enable radiosity, you have to add a radiosity block to the | ||
| Line 208: | Line 247: | ||
simplistic ambient light but it takes much longer to compute, so it can be useful | simplistic ambient light but it takes much longer to compute, so it can be useful | ||
to switch off radiosity during scene development. You can use a declared constant | to switch off radiosity during scene development. You can use a declared constant | ||
| − | or an | + | or an [[Reference:Scene Parsing Options#Constant|INI-file constant]] and an <code>#if</code> statement to do this:</p> |
<pre> | <pre> | ||
#declare RAD = off; | #declare RAD = off; | ||
| Line 228: | Line 267: | ||
</ul> | </ul> | ||
| − | <p class="Note"><strong>Note:</strong> Previous versions of POV-Ray up to | + | <p class="Note"><strong>Note:</strong> Previous versions of POV-Ray up to v3.6 inclusive did not provide the <code>emission</code> keyword, leading to the practice of using <code>ambient</code> instead. As of POV-Ray v3.7, this will no longer work, as <code>ambient_light</code> is effectively forced to zero when radiosity is enabled. For backward compatibility, an exception is made for scenes specifying a <code>#version</code> of 3.6 or earlier (or no version at all). In such scenes, it is strongly recommended to set the <code>ambient</code> of all materials to zero (unless you want them to emit light), or explicitly set <code>[[Reference:Global Settings#Ambient_Light|ambient_light]]</code> to zero.</p> |
====Radiosity with conventional lighting==== | ====Radiosity with conventional lighting==== | ||
| − | + | {{#indexentry:Radiosity, with conventional lighting}} | |
| − | + | <p>This section will introduce you to the technique of combining conventional and radiosity lighting. In this part of the tutorial, we'll be using basically the same sample scene that's located at <code>~/scenes/radiosity/radiosity2.pov</code>, however by changing various radiosity parameters, we'll be able to explore the effects that those changes can have on the scenes appearance and in some cases the render time. Later on, in this tutorial, you can find examples of [[Documentation:Tutorial Section 3.7#Radiosity without conventional lighting|pure radiosity]] illumination.</p> | |
| − | <p> | ||
| − | Later on you can | ||
| − | <p> | + | <p class="Note"><strong>Note:</strong> Unless otherwise stated all the images in this section were rendered with the following radiosity settings:</p> |
<pre> | <pre> | ||
| Line 257: | Line 294: | ||
</pre> | </pre> | ||
| − | <p>All objects except the sky have | + | <p>Finally, a few more things about the scene setup. All objects except the sky have <code>diffuse 0.65</code> and <code>emission 0</code> in their finish block. The sky sphere has a bright blue pigment (what a surprise) with <code>diffuse 0</code> and <code>emission 1.0</code> as finish attributes.</p> |
| − | <p class="Note"><strong>Note:</strong> If using the <code>[[ | + | <p class="Note"><strong>Note:</strong> If using the <code>[[Reference:Sky Sphere|sky_sphere]]</code> object, which does not support the <code>finish</code> keyword, instead of a <code>[[Reference:Sphere|sphere]]</code> object that does, you will need define a <code>[[Reference:Default Directive|#default]]</code> finish in order to affect it's finish properties.</p> |
<p>For example:</p> | <p>For example:</p> | ||
| Line 267: | Line 304: | ||
</pre> | </pre> | ||
| − | <p> | + | <p class="Hint"><strong>Hint:</strong> You can easily turn radiosity on/off with the use of a conditional statement.</p> |
| + | |||
| + | <pre> | ||
| + | #declare UseRad = yes; | ||
| + | |||
| + | global_settings { | ||
| + | #if (UseRad) | ||
| + | radiosity { | ||
| + | rad settings ... | ||
| + | } | ||
| + | #end | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <p>OK, let's get started! In this set of images we first have the scene as it should appear without radiosity, in other words the <code>radiosity</code> block has been removed, next with the settings noted above, and finally an image showing the difference between the two. Looking at the difference image, you can see that radiosity greatly affects the shadowed areas when applied in combination with conventional lighting.</p> | ||
| − | <table | + | <p class="Note"><strong>Note:</strong> The use of <code>emission 1</code> in the finish block of the blue sky is what gives the bluish touch of the whole scene in the radiosity version, as it functions as kind of a diffuse light source.</p> |
| + | |||
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA01.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA03.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p>< | + | [[Image:TutImgRadA0103.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">no radiosity</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">radiosity</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">difference w/o radiosity</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>Radiosity is a highly <em>tunable</em> process, and it comes equipped with a variety of tunable parameters that make it easy to strike a balance between quality and rendering speed. However, as with most things, higher quality means more render time. Patience is a virtue.</p> |
| + | <p>For instance, let's examine our test object with default settings, with our reference settings, and finally with some maddeningly high-quality settings. For comparison, below each image you can see the difference to the high-quality version.</p> | ||
| − | < | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| − | < | + | <td> |
| + | [[Image:TutImgRadA02.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA99.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA03.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">default settings</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">high-quality render</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">reference settings</p> | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA0299.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | |||
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA0399.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">default settings difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | |||
</td> | </td> | ||
| − | <td | + | <td> |
| + | <p class="caption">reference settings difference</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>Changing <code>brightness</code> changes the intensity of radiosity effects. | + | <p>Changing the <code>brightness</code> changes the intensity of radiosity effects. Theoretically specifying <code>brightness 0</code> would be the same as without radiosity, however in practice POV-Ray doesn't accept a zero value. As a rule <code>brightness 1</code> should work correctly in most cases. If the effects are too strong you <em>can</em> reduce this, though this is not recommended, as it's usually an indication that your textures are too bright and your illumination too dim. Larger values can lead to quite strange results in most cases.</p> |
| − | <code>brightness 0</code> would be the same as without radiosity | ||
| − | <code>brightness 1</code> should work correctly in most cases. If effects are too strong you <em>can</em> reduce this, though this is not recommended | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA04.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA03.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA05.png|center|220px<!--rightpanel--->]] | |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">brightness 0.5</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">brightness 1.0</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">brightness 2.0</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>The <code>recursion_limit</code> setting primarily affects the brightness of shadows, nooks and corners. The images | + | <p>The <code>recursion_limit</code> setting primarily affects the brightness of shadows, nooks and corners. The following group of images show the results of setting this parameter to 1, 2 and 5 respectively ...</p> |
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA06.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA07.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA08.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 1</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 2</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 5</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <p>... while this next grouping shows the difference when compared to our reference setting of <code>recursion_limit 3</code>. As you can see, values higher than 3 do not lead to any better results in such a quite simple scene. In most cases values of 1 or 2 are sufficient, especially for outdoor scenes.</p> |
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA0306.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA0307.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA0308.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 1 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 2 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 5 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The <code>error_bound</code> setting mainly affects the structures of the shadows. Values larger than the default of 1.8 do not have much effect, they make the shadows even flatter. Extremely low values can lead to very good results, but the rendering time can become very long, and you may need to modify other parameters to avoid a grainy appearance.</p> |
| − | < | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| − | + | <td> | |
| − | + | [[Image:TutImgRadA09.png|center|220px<!--leftpanel--->]] | |
| − | + | </td> | |
| − | < | + | <td> |
| + | [[Image:TutImgRadA10.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA11.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 0.01</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 1.0</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 1.8</p> | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA0309.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA0310.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA0311.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 0.01 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 1.0 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 1.8 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>Somewhat related to | + | <p>Somewhat related to error_bound is <code>low_error_factor</code>. It reduces error_bound setting during the pretrace phase, changing this can be useful to eliminate artifacts. The difference images used the <code>low_error_factor 0.5</code> case for comparison.</p> |
| − | reduces error_bound during the pretrace phase | ||
| − | eliminate artifacts.</p> | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA12.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA03.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA13.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">low_error_factor 0.01</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| + | <p class="caption">low_error_factor 0.5</p> | ||
</td> | </td> | ||
| − | <td | + | <td> |
| − | < | + | <p class="caption">low_error_factor 1.0</p> |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA0312.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA0313.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">low_error_factor 0.01 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">low_error_factor 1.0 difference</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>This next sequence of images illustrate the effect of <code>count</code>. It is a general quality and accuracy parameter leading to higher quality and slower rendering at higher values. Keep in mind that higher <code>count</code> isn't necessarily a cure-for-all when it comes to quality. The difference images were compared to a <code>count 150</code> case.</p> |
| − | <p> | + | <p class="Note"><strong>Note:</strong> Until otherwise noted the following settings are being used to emphasize the effects of the next parameters we'll be examining.</p> |
| − | + | <ul> | |
| − | + | <li><code>recursion_limit 1</code></li> | |
| − | <table | + | <li><code>error_bound 0.2</code></li> |
| + | <li><code>low_error_factor 1.0</code></li> | ||
| + | </ul> | ||
| + | <p></p> | ||
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA15.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA16.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA17.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">count 2</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">count 35 (default)</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">count 1000</p> | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1415.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1416.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1417.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">count 2 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">count 35 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">count 1000 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>Another parameter that affects quality is <code>nearest_count</code>. You | + | <p>Another parameter that affects quality is <code>nearest_count</code>. You can use values ranging from 1 to 20 the default is 5. Just like <code>count</code>, higher values can lead to less artifacts and smoother appearance but slower rendering. The <code>nearest_count</code> setting also accepts a second parameter, which activates <em>adaptive pretrace</em>, providing a good means of speeding up pretrace without significant loss of quality (not shown here) the value must be smaller than the first parameter (e.g. <code>nearest_count 20,10</code>). When set, POV-Ray will stop pretracing individual areas of the image where the average sample density already satisfies this second value, thereby avoiding tracing low-detail areas over and over again for little gain, while still being able to drill down deep into high-detail areas. A setting of <code>nearest_count 10</code> was used for the comparison.</p> |
| − | can use values from 1 to 20 | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA18.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA19.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA20.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 1</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 5 (default)</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 20</p> | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1418.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1419.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1420.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">nearest_count 1 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">nearest_count 5 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">nearest_count 20 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p><code>minimum_reuse</code> influences at which minimum distance previous radiosity samples are always reused during calculation, affecting quality and smoothness in nooks and corners. Higher values generally give a smoother appearance, at the cost of corner detail, while lower values may cause corners to look splotchy unless the other parameters (most notably <code>count</code> and <code>nearest_count</code>) are set for higher quality as well.</p> |
| − | |||
| − | <p><code> | + | <p>As <code>minimum_reuse</code> must be lower than <code>maximum_reuse</code>, to avoid a parse error with the highest setting we're using <code>maximum_reuse 0.4</code> and the <code>minimum_reuse 0.005</code> case, was used for the comparison with these next three images.</p> |
| − | <p>< | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| + | <td> | ||
| + | [[Image:TutImgRadA22.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA21.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA23.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">minimum_reuse 0.2</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">minimum_reuse 0.005</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">minimum_reuse 0.015</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA2122.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA2123.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">minimum_reuse 0.2 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">minimum_reuse 0.015 difference</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <p> | + | <p>Another important setting is <code>pretrace_end</code>. It specifies how many pretrace steps are calculated and thereby strongly influences the speed. Usually lower values lead to better quality, but it is important to keep this in good relation to <code>error_bound</code>.</p> |
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA24.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA14.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA25.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">pretrace_end 0.2</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">pretrace_end 0.01</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| + | <p class="caption">pretrace_end 0.001</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA1424.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA1425.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.2</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.001</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>Normally in the final trace no additional radiosity samples are taken unless absolutely needed. You can change this by adding <code>always_sample on</code> allowing you to increase <code>pretrace_end</code> to speed up rendering. Note however that this is very prone to artifacts such as visible render block boundaries and horizontal "smearing", so it is usually only useful for test renders. You should also use a low setting for <code>nearest_count</code>, or you may actually <em>increase</em> the rendering time, <em>and</em> the probability of getting the mentioned artifacts!.</p> |
| − | |||
| − | |||
| − | <code> | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA14.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA1426.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA26.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">always_sample off</p> |
</td> | </td> | ||
| − | + | <td> | |
| + | <p class="caption">always_sample on difference</p> | ||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">always_sample on</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The effect of <code>max_sample</code> is similar to <code>brightness</code>. It does not reduce the radiosity effect in general but weakens samples with brightness above the specified value.</p> |
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA27.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA28.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA14.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">max_sample 0.5</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">max_sample 0.8</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">max_sample not set (default)</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>You can strongly affect things with an object's [[Reference:Finish|finish]] attributes. In fact that is the most important thing about radiosity. Normal objects should have an <code>emission 0</code> (the default) finish. Objects with an emission setting greater than zero actually act as light sources in radiosity scenes. Remember that the default finish values used until now were <code>diffuse 0.65</code> and <code>emission 0</code>.</p> |
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA29.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA30.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA31.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">diffuse 0.65 emission 0.2</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">diffuse 0.4 emission 0</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">diffuse 1.0 emission 0</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>Finally you can vary the sky in outdoor radiosity scenes. In all these examples it is implemented with a sphere object. |
| − | + | <code>finish { emission 1 diffuse 0 }</code> and the pigment of the original sample scene were used until now. The following images show some variations.</p> | |
| − | |||
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA32.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA33.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadA34.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">emission 0 diffuse 1</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">emission 0 diffuse 0 (no sky)</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">rgb <1,0.8,0> to blue 1 gradient</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | ====Radiosity without conventional lighting==== |
| − | + | {{#indexentry:Radiosity, without conventional lighting}} | |
| − | <code> | + | <p>Radiosity also allows us to have scenes <em>without</em> conventional light sources. What's left is a situation that's similar to what you'd expect on a cloudy day where the light comes from no specific direction but from the whole sky.</p> |
| + | <p>Reminder: The following settings are <em>still</em> in effect.</p> | ||
| + | <ul> | ||
| + | <li> <code>recursion_limit 1</code></li> | ||
| + | <li> <code>error_bound 0.2</code></li> | ||
| + | <li> <code>low_error_factor 1.0</code></li> | ||
| + | </ul> | ||
| + | <p>You can see that when the light source is removed the whole image takes on a noticeable blue tint. That's because the scene is now illuminated by our sky object, which in this case happens to be blue. Later on you'll see how varying the color of the sky influences the appearance of the scene.</p> | ||
| − | <table | + | <table class="matte" width="470px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadA14.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB_35.png|center|220px<!--rightpanel--->]] | |
</td> | </td> | ||
| − | <td | + | </tr> |
| − | + | <tr> | |
| + | <td> | ||
| + | <p class="caption">with light source</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">without light source</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | = | + | <p class="Note"><strong>Note:</strong> We'll be using the sample scene <code>~/scenes/radiosity/radiosity3.pov</code> for the rest of this tutorial.</p> |
| − | < | ||
| − | <p> | + | <p>This next series of images show our new test object with the default settings, then our reference settings, and lastly those maddeningly high-quality settings we used earlier. Notice that with the default settings, the image looks much worse than in the first part of this tutorial. The reason being, those settings were mainly selected for use with a conventionally lit scene. Keep in mind, radiosity-only scenes are less forgiving of low-quality settings.</p> |
| − | |||
| − | |||
| − | <p> | + | <p class="Note"><strong>Note:</strong> As a reminder you might want to refer back to the reference [[Documentation:Tutorial Section 3.7#Radiosity with conventional lighting|settings]] used at the beginning of this tutorial.</p> |
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB01.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| + | [[Image:TutImgRadB_22.png|center|220px<!--centerpanel--->]] | ||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p>< | + | [[Image:TutImgRadB99.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">default settings</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">tutorial reference settings</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">high-quality settings</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The following images demonstrate the effect of different settings for <code>recursion_limit</code>.</p> |
| − | |||
| − | |||
| − | < | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| − | + | <td> | |
| − | < | + | [[Image:TutImgRadB03.png|center|220px<!--leftpanel--->]] |
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB_22.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB04.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">recursion_limit 1</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">recursion_limit 3</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">recursion_limit 2</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0203.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0204.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 1 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | |||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">recursion_limit 2 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The next three images show the effect of <code>error_bound</code>. In scenes without light sources, this is even more important than than scenes that do. Good values mostly depend on the scenery and the other settings, lower values do not necessarily lead to better results. Note that we're using our <code>error_bound 0.5</code> image as reference.</p> |
| − | |||
| − | < | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| − | + | <td> | |
| − | + | [[Image:TutImgRadB05.png|center|220px<!--leftpanel--->]] | |
| − | + | </td> | |
| − | < | + | <td> |
| + | [[Image:TutImgRadB06.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB07.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 0.01</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 1.0</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">error_bound 1.8</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0205.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0206.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0207.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 0.01 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 1.0 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">error_bound 1.8 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>If there are | + | <p>If there are artifacts it often helps to increase <code>count</code>, it does affect quality in general and often helps removing them, the following three images use <code>error_bound 0.2</code>.</p> |
| − | affect quality in | ||
| − | general and often helps removing them | ||
| − | <code>error_bound 0. | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB09.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB08.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p><center>[[Image: | + | [[Image:TutImgRadB10.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">count 2</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">count 50</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">count 200</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0809.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0810.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">count 35 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">count 150 difference</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>As can be seen upon closer inspection however, this is no magic cure-all, some bright speckles remain even with extremely high <code>count</code> values.</p> |
| − | |||
| − | |||
| − | <table | + | <p>In this case, the reason is that the pretrace is simply too short to provide the number of samples we aim for. This is a job for <code>pretrace_end</code>: Together with <code>pretrace_start</code> it specifies how many pretrace steps are done, and how high their resolution is. Lower values of <code>pretrace_end</code> lead to more pretrace steps and more accurate results but also to significantly slower rendering.</p> |
| + | |||
| + | <p>We're still using <code>error_bound 0.1</code> for these images.</p> | ||
| + | |||
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB11.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB08.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p><center>[[Image: | + | [[Image:TutImgRadB12.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.4</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.01</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.001</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0811.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB0812.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.4 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">pretrace_end 0.001 difference</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>This next sequence shows the effect of <code>nearest_count</code>, the difference is not very strong, but larger values always lead to better results, the maximum is 20. We'll be using <code>error_bound 0.5</code> again, but also the following modifications to emphasize the effect.</p> |
| − | |||
| − | |||
| − | <table | + | <ul> |
| + | <li> <code>recursion_limit 1</code></li> | ||
| + | <li> <code>low_error_factor 1.0</code></li> | ||
| + | <li> <code>pretrace_end 0.001</code></li> | ||
| + | </ul> | ||
| + | <p class="Note"><strong>Note:</strong> From now on we'll stick to these values.</p> | ||
| + | |||
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB14.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB15.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB16.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">nearest_count 2</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">nearest_count 5 (default)</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | < | + | <p class="caption">nearest_count 20</p> |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1314.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1315.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1316.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 2 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 5 difference</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">nearest_count 20 difference</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The <code>minimum_reuse</code> is a geometric value related to the size of the render in pixels and affects whether previous radiosity calculations are reused at a new point. Lower values lead to more often and therefore more accurate calculations, but care must be taken to balance this setting with the others. The <code>minimum_reuse 0.05</code> was used for the comparison.</p> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB17.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB13.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB18.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">minimum_reuse 0.1</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">minimum_reuse 0.05 (default)</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | <p class="caption">minimum_reuse 0.015</p> | |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1317.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1318.png|center|220px<!--rightpanel--->]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">minimum_reuse 0.1 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">minimum_reuse 0.015 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p><code> | + | <p>In most cases it is not necessary to change the <code>low_error_factor</code>. This setting reduces the <code>error_bound</code> value during the final pretrace step. Changing this value can sometimes help to remove persistent artifacts.</p> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB19.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB13.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB20.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">low_error_factor 0.01</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">low_error_factor 0.5 (default)</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">low_error_factor 1.0</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1319.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB1320.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">low_error_factor 0.01 difference</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | |||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">low_error_factor 1.0 difference</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p> | + | <p>The <code>gray_threshold</code> setting reduces the color in the radiosity calculations. As mentioned above the blue sky affects the color of the whole scene when radiosity is calculated. To reduce this coloring effect without affecting radiosity in general you can increase <code>gray_threshold</code>. A value of 1.0 means no color in radiosity at all.</p> |
| − | |||
| − | |||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| + | <tr> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB13.png|center|220px<!--leftpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB21.png|center|220px<!--centerpanel--->]] | ||
| + | </td> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB22.png|center|220px<!--rightpanel--->]] | ||
| + | </td> | ||
| + | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">gray_threshold 0.0 (default)</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">gray_threshold 0.5</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">gray_threshold 1.0</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>It is worth experimenting with the things affecting radiosity to get some | + | <p>It is worth experimenting with the things affecting radiosity to get some feeling for how things work. The next 3 images show some more experiments. We're back with the original reference settings from now on.</p> |
| − | feeling for how things work. The next 3 images show some more experiments.</p> | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB23.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB24.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p>< | + | [[Image:TutImgRadB25.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">emission 3 for two objects</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">all objects emission 0.3 sky is 0</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">emission -3 for one object</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>Finally you can strongly change the appearance of the whole scene with the sky's texture. The | + | <p>Finally you can strongly change the appearance of the whole scene with the sky's texture. The following images give some examples.</p> |
| − | following | ||
| − | <table | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB26.png|center|220px<!--leftpanel--->]] | |
</td> | </td> | ||
| − | <td | + | <td> |
| − | + | [[Image:TutImgRadB27.png|center|220px<!--centerpanel--->]] | |
</td> | </td> | ||
| − | <td width=" | + | <td> |
| − | <p>< | + | [[Image:TutImgRadB28.png|center|220px<!--rightpanel--->]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="caption">rgb <1,0.8,0> to blue gradient</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">light-dark gradient left-right</p> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">light-dark gradient bottom-top</p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <p></p> | ||
| + | <table class="matte" width="700px" cellpadding="0" cellspacing="10"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <p class="tabletext">Really good results mostly depend on the single situation and how the scene is meant to look. We used these settings listed below, to get this example of a <em>higher quality</em> render of our test object. It's important to remember that requirements can be much different from scene to scene.</p> | ||
| + | <td> | ||
| + | [[Image:TutImgRadB29.png|center|320px<!--right--->]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | <p class="caption">higher quality radiosity scene</p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
global_settings { | global_settings { | ||
radiosity { | radiosity { | ||
| − | pretrace_start 0. | + | pretrace_start 0.128 |
| − | pretrace_end 0. | + | pretrace_end 0.002 |
count 500 | count 500 | ||
| − | + | nearest_count 20 | |
| − | nearest_count | + | error_bound 0.5 |
| − | error_bound 0. | + | recursion_limit 2 |
| − | recursion_limit | + | low_error_factor 1.0 |
| − | |||
| − | low_error_factor 0 | ||
gray_threshold 0.0 | gray_threshold 0.0 | ||
| − | minimum_reuse 0. | + | minimum_reuse 0.005 |
| + | maximum_reuse 0.1 | ||
brightness 1 | brightness 1 | ||
| − | + | adc_bailout 0.005 | |
| − | adc_bailout 0. | ||
} | } | ||
} | } | ||
</pre> | </pre> | ||
| − | |||
| − | |||
====Normals and Radiosity==== | ====Normals and Radiosity==== | ||
| − | + | {{#indexentry:Normals and Radiosity}} | |
| + | <p>When using a [[Reference:Radiosity#Normal and Radiosity|normal]] statement in combination with radiosity lighting, you will see that the shadowed parts of the objects are totally smooth, no matter how strong the normals are made. The reason is that POV-Ray by default does not take the normal into account when calculating radiosity. You can easily change this by adding <code>normal on</code> to the radiosity block. Be aware that this can slow things down quite a bit and will require more memory, however it usually leads to more realistic results.</p> | ||
| − | <p>When using | + | <p>When using normals you should also remember that they are only faked irregularities and do not generate real geometric disturbances of the surface. A more realistic approach is using an [[Reference:Isosurface|isosurface]] with a pigment function, but this can quickly lead to increased render times.</p> |
| − | + | <p>As you can see with this next series of images, the isosurface version does not have the same smooth-like appearance to it's circumference, as compared to the first two images. Notice that it also has a more realistic shadow-line.</p> | |
| − | you | ||
| − | smooth, | ||
| − | < | + | <table class="matte" width="700px" cellpadding="0" cellspacing="10px"> |
| − | + | <tr> | |
| − | < | + | <td> |
| − | + | [[Image:TutImgRadC_01.jpg|center|220px<!--leftpanel--->]] | |
| − | + | </td> | |
| − | + | <td> | |
| − | < | + | [[Image:TutImgRadC_02.jpg|center|220px<!--centerpanel--->]] |
| − | + | </td> | |
| − | + | <td> | |
| − | <!-- | + | [[Image:TutImgRadC_03.jpg|center|220px<!--rightpanel--->]] |
| − | + | </td> | |
| − | + | </tr> | |
| − | |||
| − | < | ||
<tr> | <tr> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">normal off (default)</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">normal on</p> |
</td> | </td> | ||
| − | <td | + | <td> |
| − | <p> | + | <p class="caption">isosurface</p> |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
====Performance considerations==== | ====Performance considerations==== | ||
| − | + | {{#indexentry:Radiosity performance considerations}} | |
| − | + | <p>High quality radiosity can be very slow. To some extent this is the price to pay for realistic lighting, but there are a lot of things that can be done to improve speed.</p> | |
| − | <p> | ||
| − | realistic lighting, but there are a lot of things that can be done to improve speed.</p> | ||
| − | <p> | + | <p>If average to good quality radiosity will work for your scene, then it's probably a good idea to spend the time to find the <em>sweet spot</em> that strikes the best balance between quality and speed. Especially <code>recursion_limit</code> should be kept as low as possible. Sometimes <code>1</code> is sufficient, if not <code>2</code> or <code>3</code> should often be enough.</p> |
| − | |||
| − | should be kept as low as possible. | ||
| − | <code>2</code> or <code>3</code> should often be enough.</p> | ||
| − | <p>With high quality settings, radiosity data can take quite a lot of memory. | + | <p>With high quality settings, radiosity data can take quite a lot of memory. Apart from that the other scene data is also used much more intensively than in a conventional scene. Therefore insufficient memory and swapping can slow down things even more. Here's a few [[Reference:Tracing Options#Radiosity Options|radiosity options]] that might help.</p> |
| − | Apart from that the other scene data is also used much more intensively than in | ||
| − | a conventional scene. | ||
| − | things even more.</p> | ||
| − | <p>Finally the scene geometry and textures are important too. | + | <p>Finally the scene geometry and textures are important too. Objects not visible in the camera usually only increase parsing time and memory use, but in a radiosity scene, also objects behind the camera can slow down the rendering process. See the section [[Reference:Radiosity#Configuring Radiosity|Configuring Radiosity]] for some helpful hints.</p> |
| − | in the camera usually only increase parsing time and memory use, but in a radiosity | ||
| − | scene, also objects behind the camera can slow down the rendering process.</p> | ||
===Making Animations=== | ===Making Animations=== | ||
| Line 955: | Line 1,474: | ||
====The Clock Variable: Key To It All==== | ====The Clock Variable: Key To It All==== | ||
| − | + | {{#indexentry:Animation, clock variable}} | |
<p>POV-Ray supports an automatically declared floating point variable | <p>POV-Ray supports an automatically declared floating point variable | ||
| − | identified as <code | + | identified as <code>[[Reference:Numeric Expressions#Built-in Variables|clock]]</code> (all lower case). This is the key to making |
image files that can be automated. In command line operations, the clock | image files that can be automated. In command line operations, the clock | ||
variable is set using the <code>+k</code> switch. For example, <code> | variable is set using the <code>+k</code> switch. For example, <code> | ||
| Line 1,055: | Line 1,574: | ||
====Clock Dependant Variables And Multi-Stage Animations==== | ====Clock Dependant Variables And Multi-Stage Animations==== | ||
| − | + | {{#indexentry:Animation, multi-stage}} | |
<p>Okay, what if we wanted the ball to roll left to right for the first half | <p>Okay, what if we wanted the ball to roll left to right for the first half | ||
of the animation, then change direction 135 degrees and roll right to left, | of the animation, then change direction 135 degrees and roll right to left, | ||
| Line 1,125: | Line 1,644: | ||
====The Phase Keyword==== | ====The Phase Keyword==== | ||
| − | + | {{#indexentry:phase, tutorial}} | |
<p>There is another keyword we should know for purposes of animations: the | <p>There is another keyword we should know for purposes of animations: the | ||
| − | <code | + | <code>[[Reference:Pattern Modifiers#Frequency and Phase|phase]]</code> keyword. The phase keyword can be used on many texture |
elements, especially those that can take a color, pigment, normal or texture | elements, especially those that can take a color, pigment, normal or texture | ||
map. Remember the form that these maps take. For example:</p> | map. Remember the form that these maps take. For example:</p> | ||
Latest revision as of 14:31, 9 June 2021
|
This document is protected, so submissions, corrections and discussions should be held on this documents talk page. |
Simple Media Tutorial
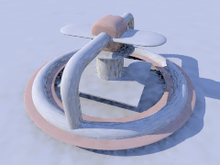
Multiple medias inside the same object
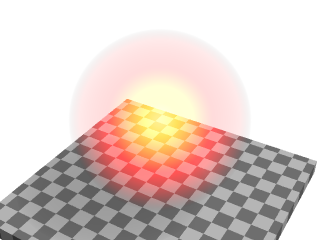
Emitting media works well with dark backgrounds. Absorbing media works well for light backgrounds. But what if we want a media which works with both type of backgrounds?
One solution for this is to use both types of medias inside the same object. This is possible in POV-Ray.
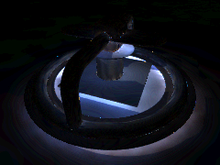
Let's take the very first example, which did not work well with the white background, and add a slightly absorbing media to the sphere:
sphere
{ 0,1 pigment { rgbt 1 } hollow
interior
{ media
{ emission 1
density
{ spherical density_map
{ [0 rgb 0]
[0.4 rgb <1,0,0>]
[0.8 rgb <1,1,0>]
[1 rgb 1]
}
}
}
media
{ absorption 0.2
}
}
}
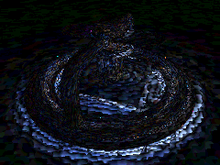
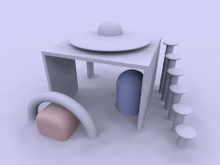
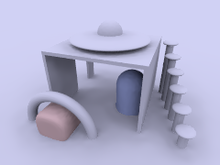
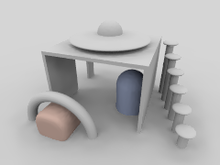
This will make the sphere not only add light to the rays passing through it, but also substract.
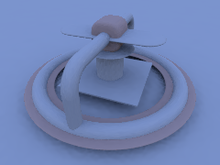
|
Emitting and absorbing media example. |
Multiple medias in the same object can be used for several other effects as well.
Media and transformations
The density of a media can be modified with any pattern modifier, such as turbulence, scale, etc. This is a very powerful tool for making diverse effects.
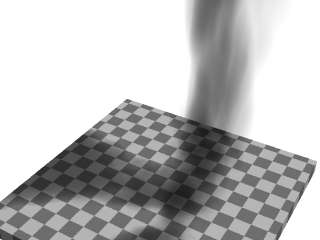
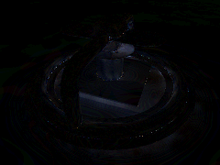
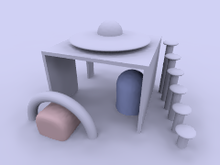
As an example, let's make an absorbing media which looks like smoke. For this we take the absorbing media example and modify the sphere like this:
sphere
{ 0,1.5 pigment { rgbt 1 } hollow
interior
{ media
{ absorption 7
density
{ spherical density_map
{ [0 rgb 0]
[0.5 rgb 0]
[0.7 rgb .5]
[1 rgb 1]
}
scale 1/2
warp { turbulence 0.5 }
scale 2
}
}
}
scale <1.5,6,1.5> translate y
}
|
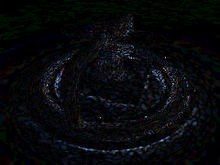
Media transformation example. |
A couple of notes:
The radius of the sphere is now a bit bigger than 1 because the turbulent pattern tends to take more space.
The absorption color can be larger than 1, making the absorption stronger and the smoke darker.
Note: When you scale an object containing media the media density is not scaled accordingly. This means that if you for example scale a container object larger the rays will pass through more media than before, giving a stronger result. If you want to keep the same media effect with the larger object, you will need to divide the color of the media by the scaling amount.
The question of whether the program should scale the density of the media with the object is a question of interpretation: For example, if you have a glass of colored water, a larger glass of colored water will be more colored because the light travels a larger distance. This is how POV-Ray behaves. Sometimes, however, the object needs to be scaled so that the media does not change; in this case the media color needs to be scaled inversely.
A more advanced example of scattering media
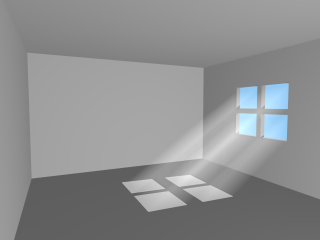
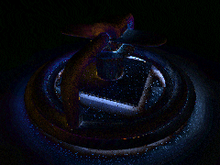
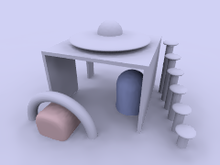
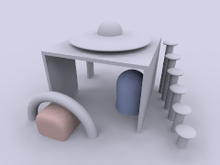
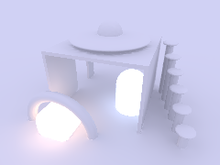
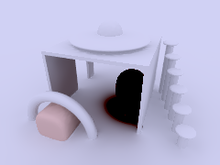
For a bit more advanced example of scattering media, let's make a room with a window and a light source illuminating from outside the room. The room contains scattering media, thus making the light beam coming through the window visible.
global_settings { assumed_gamma 1 }
camera { location <14.9, 1, -8> look_at -z angle 70 }
light_source { <10,100,150>, 1 }
background { rgb <0.3, 0.6, 0.9> }
// A dim light source inside the room which does not
// interact with media so that we can see the room:
light_source { <14, -5, 2>, 0.5 media_interaction off }
// Room
union
{ difference
{ box { <-11, -7, -11>, <16, 7, 10.5> }
box { <-10, -6, -10>, <15, 6, 10> }
box { <-4, -2, 9.9>, <2, 3, 10.6> }
}
box { <-1.25, -2, 10>, <-0.75, 3, 10.5> }
box { <-4, 0.25, 10>, <2, 0.75, 10.5> }
pigment { rgb 1 }
}
// Scattering media box:
box
{ <-5, -6.5, -10.5>, <3, 6.5, 10.25>
pigment { rgbt 1 } hollow
interior
{ media
{ scattering { 1, 0.07 extinction 0.01 }
samples 30
}
}
}
|
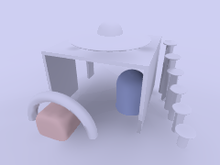
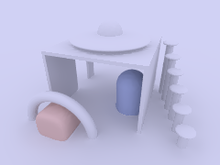
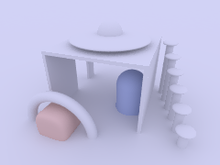
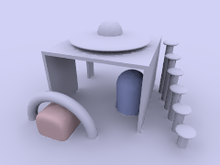
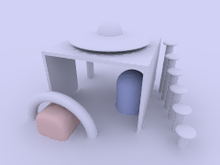
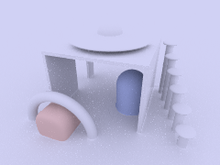
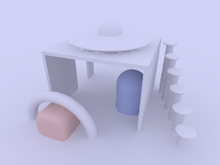
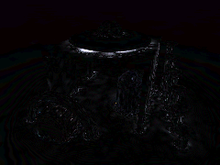
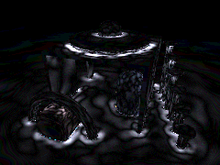
As suggested previously, the scattering color and extinction values were adjusted until the image looked good. In this kind of scene usually very small values are needed. Note how the container box is quite smaller than the room itself. Container boxes should always be sized as minimally as possible. If the box were as big as the room much higher values for |
|
|
more advanced scattering media example |
Media and photons
The photon mapping technique can be used in POV-Ray for making stunningly
beautiful images with light reflecting and refracting from objects. By default,
however, reflected and refracted light does not affect media. Making photons
interact with media can be turned on with the media keyword in the
photons block inside global_settings.
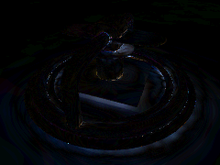
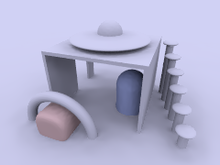
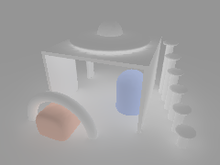
To visualize this, let's make the floor of our room reflective so that it will reflect the beam of light coming from the window.
Firstly, due to how photons work, we need to specify photons {
pass_through } in our scattering media container box so that photons will
pass through its surfaces.
Secondly, we will want to turn photons off for our fill-light since it's
there only for us to see the interior of the room and not for the actual
lighting effect. This can be done by specifying photons { reflection off
} in that light source.
Thirdly, we need to set up the photons and add a reflective floor to the room. Let's make the reflection colored for extra effect:
global_settings
{ photons
{ count 20000
media 100
}
}
// Reflective floor:
box
{ <-10, -5.99, -10>, <15, -6, 10>
pigment { rgb 1 }
finish { reflection <0.5, 0.4, 0.2> }
photons { target reflection on }
}
|
Scattering media with photons example. |
With all these fancy effects the render times start becoming quite high, but unfortunately this is a price which has to be paid for such effects.
Radiosity
Introduction
Radiosity is a lighting technique to simulate the diffuse exchange of radiation between the objects of a scene. With a raytracer like POV-Ray, normally only the direct influence of light sources on the objects can be calculated, all shadowed parts look totally flat. Radiosity can help to overcome this limitation. More details on the technical aspects can be found in the reference section.
To enable radiosity, you have to add a radiosity block to the
global_settings in your POV-Ray scene file. Radiosity is more accurate than
simplistic ambient light but it takes much longer to compute, so it can be useful
to switch off radiosity during scene development. You can use a declared constant
or an INI-file constant and an #if statement to do this:
#declare RAD = off;
global_settings {
#if(RAD)
radiosity {
...
}
#end
}
Most important for radiosity are the emission and diffuse finish components of the objects. Their effect differs quite greatly from a conventionally lit scene.
emission: specifies the amount of light emitted by the object. This is the basis for radiosity without conventional lighting but also in scenes with light sources this can be important. In a radiosity scene,emissionnot only makes the object itself brighter, but effectively makes it a light source, illuminating nearby objects.diffuse: influences the amount of diffuse reflection of incoming light. In a radiosity scene this does not only mean the direct appearance of the surface but also how much other objects are illuminated by indirect light from this surface.
Note: Previous versions of POV-Ray up to v3.6 inclusive did not provide the emission keyword, leading to the practice of using ambient instead. As of POV-Ray v3.7, this will no longer work, as ambient_light is effectively forced to zero when radiosity is enabled. For backward compatibility, an exception is made for scenes specifying a #version of 3.6 or earlier (or no version at all). In such scenes, it is strongly recommended to set the ambient of all materials to zero (unless you want them to emit light), or explicitly set ambient_light to zero.
Radiosity with conventional lighting
This section will introduce you to the technique of combining conventional and radiosity lighting. In this part of the tutorial, we'll be using basically the same sample scene that's located at ~/scenes/radiosity/radiosity2.pov, however by changing various radiosity parameters, we'll be able to explore the effects that those changes can have on the scenes appearance and in some cases the render time. Later on, in this tutorial, you can find examples of pure radiosity illumination.
Note: Unless otherwise stated all the images in this section were rendered with the following radiosity settings:
global_settings {
radiosity {
pretrace_start 0.08
pretrace_end 0.01
count 150
nearest_count 10
error_bound 0.5
recursion_limit 3
low_error_factor 0.5
gray_threshold 0.0
minimum_reuse 0.005
maximum_reuse 0.2
brightness 1
adc_bailout 0.005
}
}
Finally, a few more things about the scene setup. All objects except the sky have diffuse 0.65 and emission 0 in their finish block. The sky sphere has a bright blue pigment (what a surprise) with diffuse 0 and emission 1.0 as finish attributes.
Note: If using the sky_sphere object, which does not support the finish keyword, instead of a sphere object that does, you will need define a #default finish in order to affect it's finish properties.
For example:
#default {finish { diffuse 0 emission 1 }}
Hint: You can easily turn radiosity on/off with the use of a conditional statement.
#declare UseRad = yes;
global_settings {
#if (UseRad)
radiosity {
rad settings ...
}
#end
}
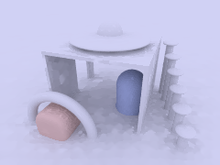
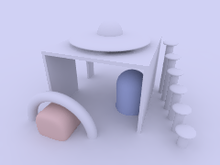
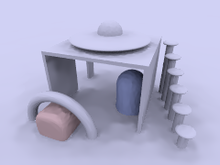
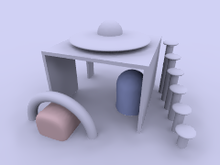
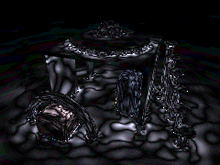
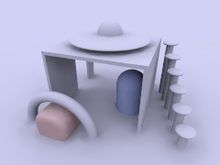
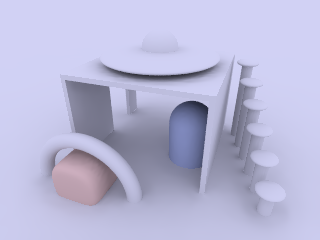
OK, let's get started! In this set of images we first have the scene as it should appear without radiosity, in other words the radiosity block has been removed, next with the settings noted above, and finally an image showing the difference between the two. Looking at the difference image, you can see that radiosity greatly affects the shadowed areas when applied in combination with conventional lighting.
Note: The use of emission 1 in the finish block of the blue sky is what gives the bluish touch of the whole scene in the radiosity version, as it functions as kind of a diffuse light source.
|
no radiosity |
radiosity |
difference w/o radiosity |
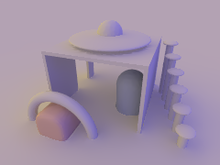
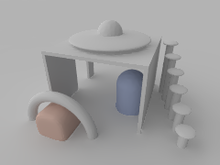
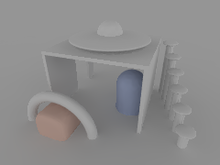
Radiosity is a highly tunable process, and it comes equipped with a variety of tunable parameters that make it easy to strike a balance between quality and rendering speed. However, as with most things, higher quality means more render time. Patience is a virtue.
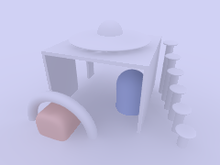
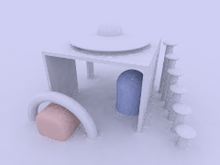
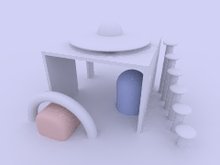
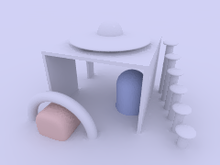
For instance, let's examine our test object with default settings, with our reference settings, and finally with some maddeningly high-quality settings. For comparison, below each image you can see the difference to the high-quality version.
|
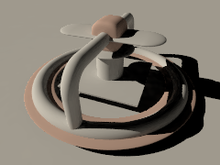
default settings |
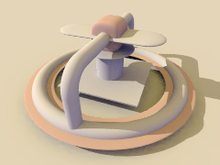
high-quality render |
reference settings |
|
default settings difference |
reference settings difference |
Changing the brightness changes the intensity of radiosity effects. Theoretically specifying brightness 0 would be the same as without radiosity, however in practice POV-Ray doesn't accept a zero value. As a rule brightness 1 should work correctly in most cases. If the effects are too strong you can reduce this, though this is not recommended, as it's usually an indication that your textures are too bright and your illumination too dim. Larger values can lead to quite strange results in most cases.
|
brightness 0.5 |
brightness 1.0 |
brightness 2.0 |
The recursion_limit setting primarily affects the brightness of shadows, nooks and corners. The following group of images show the results of setting this parameter to 1, 2 and 5 respectively ...
|
recursion_limit 1 |
recursion_limit 2 |
recursion_limit 5 |
... while this next grouping shows the difference when compared to our reference setting of recursion_limit 3. As you can see, values higher than 3 do not lead to any better results in such a quite simple scene. In most cases values of 1 or 2 are sufficient, especially for outdoor scenes.
|
recursion_limit 1 difference |
recursion_limit 2 difference |
recursion_limit 5 difference |
The error_bound setting mainly affects the structures of the shadows. Values larger than the default of 1.8 do not have much effect, they make the shadows even flatter. Extremely low values can lead to very good results, but the rendering time can become very long, and you may need to modify other parameters to avoid a grainy appearance.
|
error_bound 0.01 |
error_bound 1.0 |
error_bound 1.8 |
|
error_bound 0.01 difference |
error_bound 1.0 difference |
error_bound 1.8 difference |
Somewhat related to error_bound is low_error_factor. It reduces error_bound setting during the pretrace phase, changing this can be useful to eliminate artifacts. The difference images used the low_error_factor 0.5 case for comparison.
|
low_error_factor 0.01 |
low_error_factor 0.5 |
low_error_factor 1.0 |
|
low_error_factor 0.01 difference |
low_error_factor 1.0 difference |
This next sequence of images illustrate the effect of count. It is a general quality and accuracy parameter leading to higher quality and slower rendering at higher values. Keep in mind that higher count isn't necessarily a cure-for-all when it comes to quality. The difference images were compared to a count 150 case.
Note: Until otherwise noted the following settings are being used to emphasize the effects of the next parameters we'll be examining.
recursion_limit 1error_bound 0.2low_error_factor 1.0
|
count 2 |
count 35 (default) |
count 1000 |
|
count 2 difference |
count 35 difference |
count 1000 difference |
Another parameter that affects quality is nearest_count. You can use values ranging from 1 to 20 the default is 5. Just like count, higher values can lead to less artifacts and smoother appearance but slower rendering. The nearest_count setting also accepts a second parameter, which activates adaptive pretrace, providing a good means of speeding up pretrace without significant loss of quality (not shown here) the value must be smaller than the first parameter (e.g. nearest_count 20,10). When set, POV-Ray will stop pretracing individual areas of the image where the average sample density already satisfies this second value, thereby avoiding tracing low-detail areas over and over again for little gain, while still being able to drill down deep into high-detail areas. A setting of nearest_count 10 was used for the comparison.
|
nearest_count 1 |
nearest_count 5 (default) |
nearest_count 20 |
|
nearest_count 1 difference |
nearest_count 5 difference |
nearest_count 20 difference |
minimum_reuse influences at which minimum distance previous radiosity samples are always reused during calculation, affecting quality and smoothness in nooks and corners. Higher values generally give a smoother appearance, at the cost of corner detail, while lower values may cause corners to look splotchy unless the other parameters (most notably count and nearest_count) are set for higher quality as well.
As minimum_reuse must be lower than maximum_reuse, to avoid a parse error with the highest setting we're using maximum_reuse 0.4 and the minimum_reuse 0.005 case, was used for the comparison with these next three images.
|
minimum_reuse 0.2 |
minimum_reuse 0.005 |
minimum_reuse 0.015 |
|
minimum_reuse 0.2 difference |
minimum_reuse 0.015 difference |
Another important setting is pretrace_end. It specifies how many pretrace steps are calculated and thereby strongly influences the speed. Usually lower values lead to better quality, but it is important to keep this in good relation to error_bound.
|
pretrace_end 0.2 |
pretrace_end 0.01 |
pretrace_end 0.001 |
|
pretrace_end 0.2 |
pretrace_end 0.001 |
Normally in the final trace no additional radiosity samples are taken unless absolutely needed. You can change this by adding always_sample on allowing you to increase pretrace_end to speed up rendering. Note however that this is very prone to artifacts such as visible render block boundaries and horizontal "smearing", so it is usually only useful for test renders. You should also use a low setting for nearest_count, or you may actually increase the rendering time, and the probability of getting the mentioned artifacts!.
|
always_sample off |
always_sample on difference |
always_sample on |
The effect of max_sample is similar to brightness. It does not reduce the radiosity effect in general but weakens samples with brightness above the specified value.
|
max_sample 0.5 |
max_sample 0.8 |
max_sample not set (default) |
You can strongly affect things with an object's finish attributes. In fact that is the most important thing about radiosity. Normal objects should have an emission 0 (the default) finish. Objects with an emission setting greater than zero actually act as light sources in radiosity scenes. Remember that the default finish values used until now were diffuse 0.65 and emission 0.
|
diffuse 0.65 emission 0.2 |
diffuse 0.4 emission 0 |
diffuse 1.0 emission 0 |
Finally you can vary the sky in outdoor radiosity scenes. In all these examples it is implemented with a sphere object.
finish { emission 1 diffuse 0 } and the pigment of the original sample scene were used until now. The following images show some variations.
|
emission 0 diffuse 1 |
emission 0 diffuse 0 (no sky) |
rgb <1,0.8,0> to blue 1 gradient |
Radiosity without conventional lighting
Radiosity also allows us to have scenes without conventional light sources. What's left is a situation that's similar to what you'd expect on a cloudy day where the light comes from no specific direction but from the whole sky.
Reminder: The following settings are still in effect.
-
recursion_limit 1 -
error_bound 0.2 -
low_error_factor 1.0
You can see that when the light source is removed the whole image takes on a noticeable blue tint. That's because the scene is now illuminated by our sky object, which in this case happens to be blue. Later on you'll see how varying the color of the sky influences the appearance of the scene.
|
with light source |
without light source |
Note: We'll be using the sample scene ~/scenes/radiosity/radiosity3.pov for the rest of this tutorial.
This next series of images show our new test object with the default settings, then our reference settings, and lastly those maddeningly high-quality settings we used earlier. Notice that with the default settings, the image looks much worse than in the first part of this tutorial. The reason being, those settings were mainly selected for use with a conventionally lit scene. Keep in mind, radiosity-only scenes are less forgiving of low-quality settings.
Note: As a reminder you might want to refer back to the reference settings used at the beginning of this tutorial.
|
default settings |
tutorial reference settings |
high-quality settings |
The following images demonstrate the effect of different settings for recursion_limit.
|
recursion_limit 1 |
recursion_limit 3 |
recursion_limit 2 |
|
recursion_limit 1 difference |
recursion_limit 2 difference |
The next three images show the effect of error_bound. In scenes without light sources, this is even more important than than scenes that do. Good values mostly depend on the scenery and the other settings, lower values do not necessarily lead to better results. Note that we're using our error_bound 0.5 image as reference.
|
error_bound 0.01 |
error_bound 1.0 |
error_bound 1.8 |
|
error_bound 0.01 difference |
error_bound 1.0 difference |
error_bound 1.8 difference |
If there are artifacts it often helps to increase count, it does affect quality in general and often helps removing them, the following three images use error_bound 0.2.
|
count 2 |
count 50 |
count 200 |
|
count 35 difference |
count 150 difference |
As can be seen upon closer inspection however, this is no magic cure-all, some bright speckles remain even with extremely high count values.
In this case, the reason is that the pretrace is simply too short to provide the number of samples we aim for. This is a job for pretrace_end: Together with pretrace_start it specifies how many pretrace steps are done, and how high their resolution is. Lower values of pretrace_end lead to more pretrace steps and more accurate results but also to significantly slower rendering.
We're still using error_bound 0.1 for these images.
|
pretrace_end 0.4 |
pretrace_end 0.01 |
pretrace_end 0.001 |
|
pretrace_end 0.4 difference |
pretrace_end 0.001 difference |
This next sequence shows the effect of nearest_count, the difference is not very strong, but larger values always lead to better results, the maximum is 20. We'll be using error_bound 0.5 again, but also the following modifications to emphasize the effect.
-
recursion_limit 1 -
low_error_factor 1.0 -
pretrace_end 0.001
Note: From now on we'll stick to these values.
|
nearest_count 2 |
nearest_count 5 (default) |
nearest_count 20 |
|
nearest_count 2 difference |
nearest_count 5 difference |
nearest_count 20 difference |
The minimum_reuse is a geometric value related to the size of the render in pixels and affects whether previous radiosity calculations are reused at a new point. Lower values lead to more often and therefore more accurate calculations, but care must be taken to balance this setting with the others. The minimum_reuse 0.05 was used for the comparison.
|
minimum_reuse 0.1 |
minimum_reuse 0.05 (default) |
minimum_reuse 0.015 |
|
minimum_reuse 0.1 difference |
minimum_reuse 0.015 difference |
In most cases it is not necessary to change the low_error_factor. This setting reduces the error_bound value during the final pretrace step. Changing this value can sometimes help to remove persistent artifacts.
|
low_error_factor 0.01 |
low_error_factor 0.5 (default) |
low_error_factor 1.0 |
|
low_error_factor 0.01 difference |
low_error_factor 1.0 difference |
The gray_threshold setting reduces the color in the radiosity calculations. As mentioned above the blue sky affects the color of the whole scene when radiosity is calculated. To reduce this coloring effect without affecting radiosity in general you can increase gray_threshold. A value of 1.0 means no color in radiosity at all.
|
gray_threshold 0.0 (default) |
gray_threshold 0.5 |
gray_threshold 1.0 |
It is worth experimenting with the things affecting radiosity to get some feeling for how things work. The next 3 images show some more experiments. We're back with the original reference settings from now on.
|
emission 3 for two objects |
all objects emission 0.3 sky is 0 |
emission -3 for one object |
Finally you can strongly change the appearance of the whole scene with the sky's texture. The following images give some examples.
|
rgb <1,0.8,0> to blue gradient |
light-dark gradient left-right |
light-dark gradient bottom-top |
|
Really good results mostly depend on the single situation and how the scene is meant to look. We used these settings listed below, to get this example of a higher quality render of our test object. It's important to remember that requirements can be much different from scene to scene. | |
|
higher quality radiosity scene |
global_settings {
radiosity {
pretrace_start 0.128
pretrace_end 0.002
count 500
nearest_count 20
error_bound 0.5
recursion_limit 2
low_error_factor 1.0
gray_threshold 0.0
minimum_reuse 0.005
maximum_reuse 0.1
brightness 1
adc_bailout 0.005
}
}
Normals and Radiosity
When using a normal statement in combination with radiosity lighting, you will see that the shadowed parts of the objects are totally smooth, no matter how strong the normals are made. The reason is that POV-Ray by default does not take the normal into account when calculating radiosity. You can easily change this by adding normal on to the radiosity block. Be aware that this can slow things down quite a bit and will require more memory, however it usually leads to more realistic results.
When using normals you should also remember that they are only faked irregularities and do not generate real geometric disturbances of the surface. A more realistic approach is using an isosurface with a pigment function, but this can quickly lead to increased render times.
As you can see with this next series of images, the isosurface version does not have the same smooth-like appearance to it's circumference, as compared to the first two images. Notice that it also has a more realistic shadow-line.
|
normal off (default) |
normal on |
isosurface |
Performance considerations
High quality radiosity can be very slow. To some extent this is the price to pay for realistic lighting, but there are a lot of things that can be done to improve speed.
If average to good quality radiosity will work for your scene, then it's probably a good idea to spend the time to find the sweet spot that strikes the best balance between quality and speed. Especially recursion_limit should be kept as low as possible. Sometimes 1 is sufficient, if not 2 or 3 should often be enough.
With high quality settings, radiosity data can take quite a lot of memory. Apart from that the other scene data is also used much more intensively than in a conventional scene. Therefore insufficient memory and swapping can slow down things even more. Here's a few radiosity options that might help.
Finally the scene geometry and textures are important too. Objects not visible in the camera usually only increase parsing time and memory use, but in a radiosity scene, also objects behind the camera can slow down the rendering process. See the section Configuring Radiosity for some helpful hints.
Making Animations
There are a number of programs available that will take a series of still image files (such as POV-Ray outputs) and assemble them into animations. Such programs can produce AVI, MPEG, FLI/FLC, QuickTime, or even animated GIF files (for use on the World Wide Web). The trick, therefore, is how to produce the frames. That, of course, is where POV-Ray comes in. In earlier versions producing an animation series was no joy, as everything had to be done manually. We had to set the clock variable, and handle producing unique file names for each individual frame by hand. We could achieve some degree of automation by using batch files or similar scripting devices, but still, We had to set it all up by hand, and that was a lot of work (not to mention frustration... imagine forgetting to set the individual file names and coming back 24 hours later to find each frame had overwritten the last).
Now, at last, with POV-Ray 3, there is a better way. We no longer need a separate batch script or external sequencing programs, because a few simple settings in our INI file (or on the command line) will activate an internal animation sequence which will cause POV-Ray to automatically handle the animation loop details for us.
Actually, there are two halves to animation support: those settings we put in the INI file (or on the command line), and those code modifications we work into our scene description file. If we have already worked with animation in previous versions of POV-Ray, we can probably skip ahead to the section INI File Settings below. Otherwise, let's start with basics. Before we get to how to activate the internal animation loop, let's look at a couple examples of how a couple of keywords can set up our code to describe the motions of objects over time.
The Clock Variable: Key To It All
POV-Ray supports an automatically declared floating point variable
identified as clock (all lower case). This is the key to making
image files that can be automated. In command line operations, the clock
variable is set using the +k switch. For example,
+k3.4 from the command line would set the value of clock to 3.4. The
same could be accomplished from the INI file using Clock=3.4 in
an INI file.
If we do not set clock for anything, and the animation loop is not used (as will be described a little later) the clock variable is still there - it is just set for the default value of 0.0, so it is possible to set up some POV code for the purpose of animation, and still render it as a still picture during the object/world creation stage of our project.
The simplest example of using this to our advantage would be having an object which is travelling at a constant rate, say, along the x-axis. We would have the statement
translate <clock, 0, 0>
in our object's declaration, and then have the animation loop assign progressively higher values to clock. And that is fine, as long as only one element or aspect of our scene is changing, but what happens when we want to control multiple changes in the same scene simultaneously?
The secret here is to use normalized clock values, and then make other variables in your scene proportional to clock. That is, when we set up our clock, (we are getting to that, patience!) have it run from 0.0 to 1.0, and then use that as a multiplier to some other values. That way, the other values can be whatever we need them to be, and clock can be the same 0 to 1 value for every application. Let's look at a (relatively) simple example
#include "colors.inc"
camera {
location <0, 3, -6>
look_at <0, 0, 0>
}
light_source { <20, 20, -20> color White }
plane {
y, 0
pigment { checker color White color Black }
}
sphere {
<0, 0, 0> , 1
pigment {
gradient x
color_map {
[0.0 Blue ]
[0.5 Blue ]
[0.5 White ]
[1.0 White ]
}
scale .25
}
rotate <0, 0, -clock*360>
translate <-pi, 1, 0>
translate <2*pi*clock, 0, 0>
}
Assuming that a series of frames is run with the clock progressively going from 0.0 to 1.0, the above code will produce a striped ball which rolls from left to right across the screen. We have two goals here:
- Translate the ball from point A to point B, and,
- Rotate the ball in exactly the right proportion to its linear movement to imply that it is rolling -- not gliding -- to its final position.
Taking the second goal first, we start with the sphere at the origin,
because anywhere else and rotation will cause it to orbit the origin instead
of rotating. Throughout the course of the animation, the ball will turn one
complete 360 degree turn. Therefore, we used the formula, 360*clock
to determine the rotation in each frame. Since clock runs 0 to 1, the rotation
of the sphere runs from 0 degrees through 360.
Then we used the first translation to put the sphere at its initial starting point. Remember, we could not have just declared it there, or it would have orbited the origin, so before we can meet our other goal (translation), we have to compensate by putting the sphere back where it would have been at the start. After that, we re-translate the sphere by a clock relative distance, causing it to move relative to the starting point. We have chosen the formula of 2*pi* r*clock (the widest circumference of the sphere times current clock value) so that it will appear to move a distance equal to the circumference of the sphere in the same time that it rotates a complete 360 degrees. In this way, we have synchronized the rotation of the sphere to its translation, making it appear to be smoothly rolling along the plane.
Besides allowing us to coordinate multiple aspects of change over time more cleanly, mathematically speaking, the other good reason for using normalized clock values is that it will not matter whether we are doing a ten frame animated GIF, or a three hundred frame AVI. Values of the clock are proportioned to the number of frames, so that same POV code will work without regard to how long the frame sequence is. Our rolling ball will still travel the exact same amount no matter how many frames our animation ends up with.
Clock Dependant Variables And Multi-Stage Animations
Okay, what if we wanted the ball to roll left to right for the first half of the animation, then change direction 135 degrees and roll right to left, and toward the back of the scene. We would need to make use of POV-Ray's new conditional rendering directives, and test the clock value to determine when we reach the halfway point, then start rendering a different clock dependant sequence. But our goal, as above, it to be working in each stage with a variable in the range of 0 to 1 (normalized) because this makes the math so much cleaner to work with when we have to control multiple aspects during animation. So let's assume we keep the same camera, light, and plane, and let the clock run from 0 to 2! Now, replace the single sphere declaration with the following...
#if ( clock <= 1 )
sphere { <0, 0, 0> , 1
pigment {
gradient x
color_map {
[0.0 Blue ]
[0.5 Blue ]
[0.5 White ]
[1.0 White ]
}
scale .25
}
rotate <0, 0, -clock*360>
translate <-pi, 1, 0>
translate <2*pi*clock, 0, 0>
}
#else
// (if clock is > 1, we're on the second phase)
// we still want to work with a value from 0 - 1
#declare ElseClock = clock - 1;
sphere { <0, 0, 0> , 1
pigment {
gradient x
color_map {
[0.0 Blue ]
[0.5 Blue ]
[0.5 White ]
[1.0 White ]
}
scale .25
}
rotate <0, 0, ElseClock*360>
translate <-2*pi*ElseClock, 0, 0>
rotate <0, 45, 0>
translate <pi, 1, 0>
}
#end
If we spotted the fact that this will cause the ball to do an unrealistic snap turn when changing direction, bonus points for us - we are a born animator. However, for the simplicity of the example, let's ignore that for now. It will be easy enough to fix in the real world, once we examine how the existing code works.
All we did differently was assume that the clock would run 0 to 2, and that
we wanted to be working with a normalized value instead. So when the clock
goes over 1.0, POV assumes the second phase of the journey has begun, and we
declare a new variable Elseclock which we make relative to the
original built in clock, in such a way that while clock is going 1 to 2,
Elseclock is going 0 to 1. So, even though there is only one
clock, there can be as many additional variables as we care to declare
(and have memory for), so even in fairly complex scenes, the single clock
variable can be made the common coordinating factor which orchestrates all
other motions.
The Phase Keyword
There is another keyword we should know for purposes of animations: the
phase keyword. The phase keyword can be used on many texture
elements, especially those that can take a color, pigment, normal or texture
map. Remember the form that these maps take. For example:
color_map {
[0.00 White ]
[0.25 Blue ]
[0.76 Green ]
[1.00 Red ]
}
The floating point value to the left inside each set of brackets helps POV-Ray to map the color values to various areas of the object being textured. Notice that the map runs cleanly from 0.0 to 1.0?
Phase causes the color values to become shifted along the map by a floating
point value which follows the keyword phase. Now, if we are
using a normalized clock value already anyhow, we can make the variable clock
the floating point value associated with phase, and the pattern will smoothly
shift over the course of the animation. Let's look at a common example
using a gradient normal pattern
#include "colors.inc"
#include "textures.inc"
background { rgb<0.8, 0.8, 0.8> }
camera {
location <1.5, 1, -30>
look_at <0, 1, 0>
angle 10
}
light_source { <-100, 20, -100> color White }
// flag
polygon {
5, <0, 0>, <0, 1>, <1, 1>, <1, 0>, <0, 0>
pigment { Blue }
normal {
gradient x
phase clock
scale <0.2, 1, 1>
sine_wave
}
scale <3, 2, 1>
translate <-1.5, 0, 0>
}
// flagpole
cylinder {
<-1.5, -4, 0>, <-1.5, 2.25, 0>, 0.05
texture { Silver_Metal }
}
// polecap
sphere {
<-1.5, 2.25, 0>, 0.1
texture { Silver_Metal }
}
Now, here we have created a simple blue flag with a gradient normal pattern on it. We have forced the gradient to use a sine-wave type wave so that it looks like the flag is rolling back and forth as though flapping in a breeze. But the real magic here is that phase keyword. It has been set to take the clock variable as a floating point value which, as the clock increments slowly toward 1.0, will cause the crests and troughs of the flag's wave to shift along the x-axis. Effectively, when we animate the frames created by this code, it will look like the flag is actually rippling in the wind.
This is only one, simple example of how a clock dependant phase shift can create interesting animation effects. Trying phase will all sorts of texture patterns, and it is amazing the range of animation effects we can create simply by phase alone, without ever actually moving the object.
| Scattering media | Do Not Use Jitter Or Crand |
|
This document is protected, so submissions, corrections and discussions should be held on this documents talk page. |