Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (created page) |
Jholsenback (talk | contribs) m (added narrative) |
||
| Line 4: | Line 4: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p>{{New}} to version 3.7.1 the <code>lemon</code> object has been added.</p> | + | <p>{{New}} to version 3.7.1 the <code>lemon</code> object has been added. It is similar to the <code>cone</code> in that it's basically described the same way but with a few differences:</p> |
| + | <ul> | ||
| + | <li>end points are connected by a spherically curved <em>Inner_Radius</em></li> | ||
| + | <li><em>Inner_Radius</em> <strong>must</strong> be >= the distance between end points</li> | ||
| + | <li><em>both</em> or <em>either</em> of the end points radii can be zero</li> | ||
| + | </ul> | ||
</td> | </td> | ||
<td> | <td> | ||
| Line 18: | Line 23: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <p>The syntax is:</p> | + | <p>The syntax is as follows:</p> |
<pre> | <pre> | ||
lemon { | lemon { | ||
| − | <Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius | + | <Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius |
| − | [ | + | [LEMON_MODIFIERS] |
} | } | ||
| + | |||
| + | LEMON_MODIFIER: | ||
| + | sturm | open | OBJECT_MODIFIER | ||
| + | |||
</pre> | </pre> | ||
| − | <p> | + | <p>The following example produced the above image:</p> |
<pre> | <pre> | ||
#version 3.7.1; | #version 3.7.1; | ||
| Line 52: | Line 61: | ||
light_source { 10*<10,10,-50>, 0.9 } | light_source { 10*<10,10,-50>, 0.9 } | ||
</pre> | </pre> | ||
| + | <p>If additional accuracy is required you can add the <code>[[Reference:Sturm Object Modifier|sturm]]</code> object modifier.</p> | ||
| + | <p>See also the <code>[[Reference:Cone|cone]]</code> object.</p> | ||
Revision as of 22:29, 15 September 2016
|
New to version 3.7.1 the
|
|
|
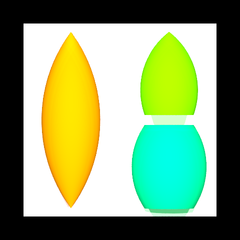
example lemon objects |
The syntax is as follows:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius
[LEMON_MODIFIERS]
}
LEMON_MODIFIER:
sturm | open | OBJECT_MODIFIER
The following example produced the above image:
#version 3.7.1;
global_settings { assumed_gamma 1.0 }
camera { location -560*z
direction z
up y
right image_width*x/image_height
angle 5
}
#include "colors.inc"
lemon { -18*y-10*x, 0, 18*y-10*x, 0, 30 texture { pigment { color CH2RGB(30) filter 0.45 } } }
lemon { +10*x+1*y, 5, 18*y+10*x, 0, 15 texture { pigment { color CH2RGB(100) filter 0.45 } } }
lemon { -1*y+10*x, 5, -18*y+10*x, 5, 15 texture { pigment { color CH2RGB(150) filter 0.45 } } }
box { 10*z-20*x-20*y, 10*z+20*x+20*y texture { pigment { color White }}}
light_source { 10*<0,0,-20>, 0.9 }
light_source { 10*<-5,10,-50>, 0.9 }
light_source { 10*<-10,10,-50>, 0.9 }
light_source { 10*<5,10,-50>, 0.9 }
light_source { 10*<10,10,-50>, 0.9 }
If additional accuracy is required you can add the sturm object modifier.
See also the cone object.