Difference between revisions of "Reference:Lemon"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (suggested clarifications) |
m (added categories.) |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Objects]] | ||
| + | [[Category:Finite Solid Primitives]] | ||
{{#indexentry:lemon, keyword}} | {{#indexentry:lemon, keyword}} | ||
{{#indexentry:keyword, lemon}} | {{#indexentry:keyword, lemon}} | ||
| Line 4: | Line 6: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p>{{New}} to version 3. | + | <p>{{New}} to version 3.8 the <code>lemon</code> object has been added. It is similar to the <code>cone</code> in that it's basically described the same way but with these differences:</p> |
<ul> | <ul> | ||
| − | <li>end points are connected by | + | <li>end points are connected along their axis via the revolution surface that's generated by the circular arc of the <em>Inner_Radius</em></li> |
| − | <li> | + | <li>for the minimal value of <em>Inner_Radius</em> the surface is a spherical segment where the center of the arc lies along the end points axis</li> |
| − | <li> | + | <li>with larger values for <em>Inner_Radius</em> the surface is the inner part of a self intersecting torus or [https://en.wikipedia.org/wiki/Frustum frustum]</li> |
| − | <li>if the given <em>Inner_Radius</em> is too small the minimal value | + | <li>if the given <em>Inner_Radius</em> is too small the minimal value is used instead and a warning is issued</li> |
<li><em>both</em> or <em>either</em> of the end points radii can be zero</li> | <li><em>both</em> or <em>either</em> of the end points radii can be zero</li> | ||
| − | |||
</ul> | </ul> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | [[Image: | + | [[Image:RefImgLemon.png|center|220px<!--centered--->]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 26: | Line 27: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <p class="Note"><strong>Note:</strong> The minimal <em>Inner_Radius</em> value is defined as: sqrt ( Radius<sup>2</sup> + ( DistanceBetweenEndPoints/2 )<sup>2</sup> )</p> | ||
<p>The syntax is as follows:</p> | <p>The syntax is as follows:</p> | ||
<pre> | <pre> | ||
lemon { | lemon { | ||
| − | + | <Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius | |
[LEMON_MODIFIERS] | [LEMON_MODIFIERS] | ||
} | } | ||
| Line 40: | Line 42: | ||
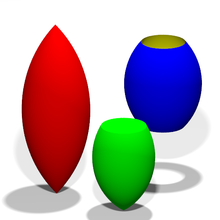
<p>The following example produced the above image:</p> | <p>The following example produced the above image:</p> | ||
<pre> | <pre> | ||
| − | #version 3. | + | #version 3.8; |
global_settings { assumed_gamma 1.0 } | global_settings { assumed_gamma 1.0 } | ||
| − | camera { location -560*z | + | camera { |
| − | + | location -560*z | |
| − | + | direction z | |
| − | + | up y | |
| − | + | rotate x*20 | |
| − | + | right image_width*x/image_height | |
| + | angle 5 | ||
| + | } | ||
#include "colors.inc" | #include "colors.inc" | ||
| − | + | #macro LightSource (LightColor) | |
| − | + | light_source { <0,0,-200>, LightColor area_light x*15, z*15 20,20 adaptive 1 jitter orient circular } | |
| − | + | #end | |
| − | + | background { White } | |
| + | plane { y,-20 pigment { White } } | ||
| − | + | object { LightSource (1.0) rotate x*40 } | |
| − | + | object { LightSource (0.8) rotate x*-40 rotate y*330 } | |
| − | + | object { LightSource (1.2) rotate x*80 rotate y*210 } | |
| − | + | ||
| − | + | lemon { <0,-20,0>, 0, <0,20,0>, 0, 30 | |
| + | texture { pigment { color srgb <1,0,0> }} | ||
| + | translate x*-12 | ||
| + | sturm | ||
| + | } | ||
| + | |||
| + | lemon { <0,0,0>, 5, <0,-20,0>, 0, 15 | ||
| + | texture { pigment { color srgb <0,1,0> }} | ||
| + | translate y*10 | ||
| + | translate <3,-10,-10> | ||
| + | sturm | ||
| + | } | ||
| + | |||
| + | lemon { <0,0,0>, 5, <0,-20,0>, 5, 15 | ||
| + | open | ||
| + | texture { pigment { color srgb <0,0,1> }} | ||
| + | interior_texture { pigment { srgb <1,1,0> }} | ||
| + | translate y*10 | ||
| + | translate <12,2,12> | ||
| + | sturm | ||
| + | } | ||
</pre> | </pre> | ||
<p>If additional accuracy is required you can add the <code>[[Reference:Sturm Object Modifier|sturm]]</code> object modifier.</p> | <p>If additional accuracy is required you can add the <code>[[Reference:Sturm Object Modifier|sturm]]</code> object modifier.</p> | ||
<p>See also the <code>[[Reference:Cone|cone]]</code> object.</p> | <p>See also the <code>[[Reference:Cone|cone]]</code> object.</p> | ||
Latest revision as of 13:03, 11 May 2025
|
New to version 3.8 the
|
|
|
example lemon objects |
Note: The minimal Inner_Radius value is defined as: sqrt ( Radius2 + ( DistanceBetweenEndPoints/2 )2 )
The syntax is as follows:
lemon {
<Base_Point>, Base_Radius, <Cap_Point>, Cap_Radius, Inner_Radius
[LEMON_MODIFIERS]
}
LEMON_MODIFIERS:
sturm | open | OBJECT_MODIFIER
The following example produced the above image:
#version 3.8;
global_settings { assumed_gamma 1.0 }
camera {
location -560*z
direction z
up y
rotate x*20
right image_width*x/image_height
angle 5
}
#include "colors.inc"
#macro LightSource (LightColor)
light_source { <0,0,-200>, LightColor area_light x*15, z*15 20,20 adaptive 1 jitter orient circular }
#end
background { White }
plane { y,-20 pigment { White } }
object { LightSource (1.0) rotate x*40 }
object { LightSource (0.8) rotate x*-40 rotate y*330 }
object { LightSource (1.2) rotate x*80 rotate y*210 }
lemon { <0,-20,0>, 0, <0,20,0>, 0, 30
texture { pigment { color srgb <1,0,0> }}
translate x*-12
sturm
}
lemon { <0,0,0>, 5, <0,-20,0>, 0, 15
texture { pigment { color srgb <0,1,0> }}
translate y*10
translate <3,-10,-10>
sturm
}
lemon { <0,0,0>, 5, <0,-20,0>, 5, 15
open
texture { pigment { color srgb <0,0,1> }}
interior_texture { pigment { srgb <1,1,0> }}
translate y*10
translate <12,2,12>
sturm
}
If additional accuracy is required you can add the sturm object modifier.
See also the cone object.