Difference between revisions of "User:Jholsenback"
Jump to navigation
Jump to search
Jholsenback (talk | contribs) m (creating some image templates) |
Jholsenback (talk | contribs) m (→Scratch Pad) |
||
| Line 5: | Line 5: | ||
===Scratch Pad=== | ===Scratch Pad=== | ||
<p>Some text here just <span class="formula">f(x) = x̂Γ</span> for comparison.</p> | <p>Some text here just <span class="formula">f(x) = x̂Γ</span> for comparison.</p> | ||
| − | + | ====Image Layout Templates==== | |
<table> | <table> | ||
| − | <tr><td> | + | <caption><strong>Single Image with Text on the Right</strong></caption> |
| − | [[Image:TutImgMediatut6.png|thumb| | + | <tr> |
| − | </td></tr> | + | <td width="50%"> |
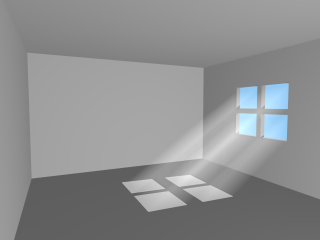
| + | [[Image:TutImgMediatut6.png|thumb|center|More advanced scattering media example|320px]] | ||
| + | </td> | ||
| + | <td width="50%"> | ||
| + | <p>As suggested previously, the scattering color and extinction values were adjusted until the image looked good. In this kind of scene usually very small values are needed. </p> | ||
| + | |||
| + | <p>Note how the container box is quite smaller than the room itself. Container boxes should always be sized as minimally as possible. If the box were as big as the room much higher values for <code>samples</code> would be needed for a good result, thus resulting in a much slower rendering. </p> | ||
| + | </td> | ||
| + | </tr> | ||
</table> | </table> | ||
| − | <table | + | <table> |
| + | <caption><strong>Panel of 3 with Text Under the Images</strong></caption> | ||
<tr> | <tr> | ||
<td width="33%"> | <td width="33%"> | ||
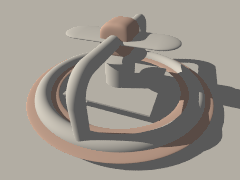
| − | [[Image:TutImgRadA01.png | + | [[Image:TutImgRadA01.png|center|no radiosity|240px]] |
</td> | </td> | ||
<td width="33%"> | <td width="33%"> | ||
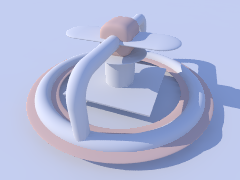
| − | [[Image:TutImgRadA03.png | + | [[Image:TutImgRadA03.png|center|radiosity|240px]] |
</td> | </td> | ||
<td width="33%"> | <td width="33%"> | ||
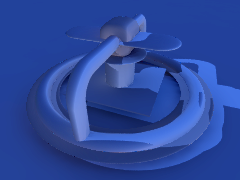
| − | [[Image:TutImgRadA0103.png | + | [[Image:TutImgRadA0103.png|center|difference w/o radiosity|240px]] |
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="Icap" width="33%"> | ||
| + | no radiosity | ||
| + | </td> | ||
| + | <td class="Icap" width="33%"> | ||
| + | radiosity | ||
| + | </td> | ||
| + | <td class="Icap" width="33%"> | ||
| + | difference w/o radiosity | ||
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 14:50, 16 January 2011
Organization
Basically, I've been using this area as a scratch pad of sorts. Old pages that I didn't want to loose track of are listed here for easy access.
Scratch Pad
Some text here just f(x) = x̂Γ for comparison.
Image Layout Templates
|
As suggested previously, the scattering color and extinction values were adjusted until the image looked good. In this kind of scene usually very small values are needed. Note how the container box is quite smaller than the room itself. Container boxes should always be sized as minimally as possible. If the box were as big as the room much higher values for |
no radiosity |
radiosity |
difference w/o radiosity |
Keyword Addition Example
This outlines the steps to add a new keyword to the documentation. In this case deprecated
- first determine where the descriptive passage goes then add it
- update the syntax diagram in the appropriate places
- update the syntax diagram in the Quick Reference
- update the Identifiers and Keywords list
- document any other place(s) that it's used
- add a table of contents entry